به نام خدا
در این آموزش متنی یونیتی می خواهیم ساخت یک کاراکتر دو بعدی را از ابتدا آموزش دهیم ، این کاراکتر برای ساخت بازی های ماجراجویی دو بعدی مناسب می باشد.
در ادامه با این آموزش فارسی یونیتی همراه باشید.
در ابتدا عکس اسپرایت مورد نظر را به پروژه اضافه کنید در پنجره Inspector قسمت Texture Type را به روی Sprite 2D and Ui و Sprite Mode را به روی Multiple قرار دهید.
روی Multiple قرار دادن باعث میشه در اسپرایت هایی که در یک شیت مشترک هستند امکان برش دادن آن ها فراهم گردد و توسط یونیتی شناسایی شوند.
سپس به روی اسپرایت ادیتور کلیک کنید تا پنجره ادیتور اسپرایت ها باز شود.
به روی Slice کلیک کنید و از قسمت Type --> Gird By Cell Size را انتخاب کنید.
در مقیاس 64 در 64 پیکسل برش ها ایجاد می شوند که میزان مناسبی برای این اسپرایت هست شما می توانید این میزان را در قسمت Pixel Size تغییر دهید.
به روی Apply کلیک کنید.
حالا مشاهده می کنید که اسپرایت ها برش خورده اند اسپرایت Walk_17 را بکشید بندازید درون هایرارکی از این اسپرایت یک پرفب درست کنید ، در واقع این اسپرایت نقش انیمیشن آیدل (بیکار) را برای ما ایفا می کند ؛ می توانید اسم آن را به Player تغییر دهید.
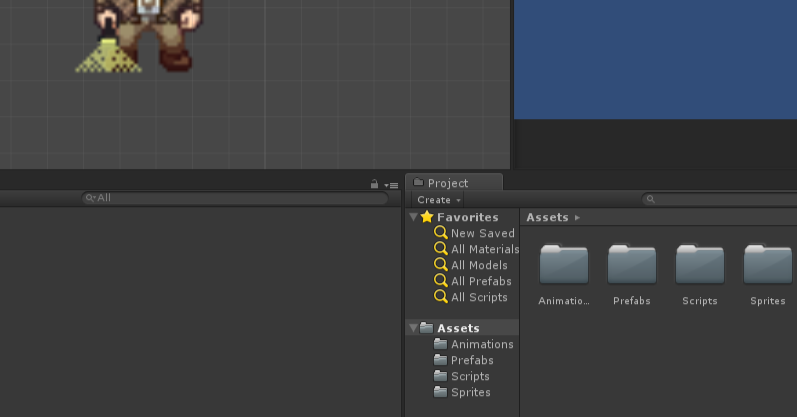
در ادامه انیمیشن های کاراکتر را ایجاد می کنیم برای نظم محیط پروژه در یونیتی بهتر است در پنجره Project پوشه بندی های مرتبط را انجام دهیم برای این منظور پوشه جدیدی ایجاد کرده و اسم آن را Animations گذارید.
در تصویر نحوه پوشه بندی در پروژه را مشاهده می کنید.
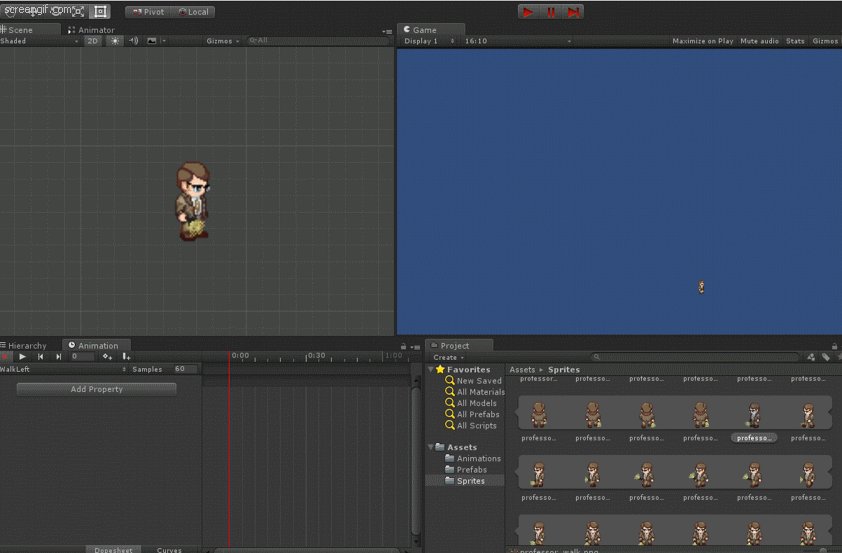
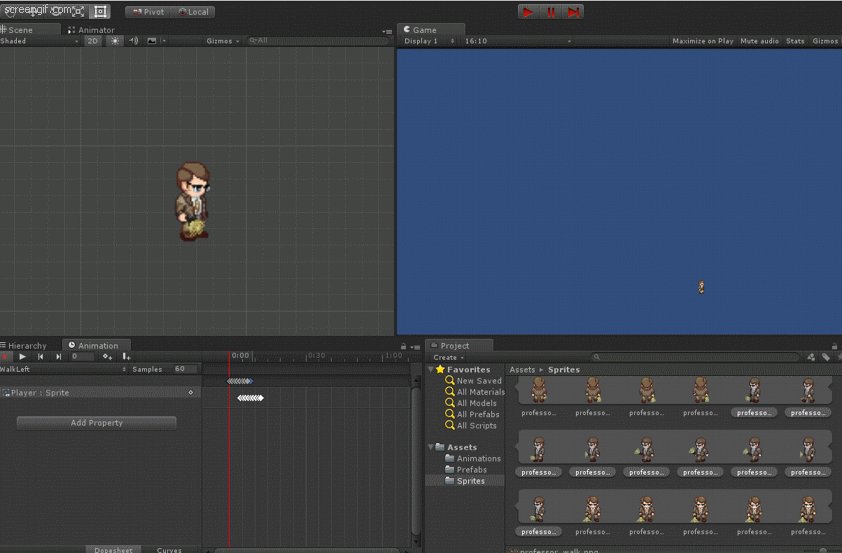
سپس انیمیشن ها را ایجاد می کنیم برای این کار نیاز به پنجره انیمیشن داریم از منوی Windows --> Animations را وارد می کنیم.
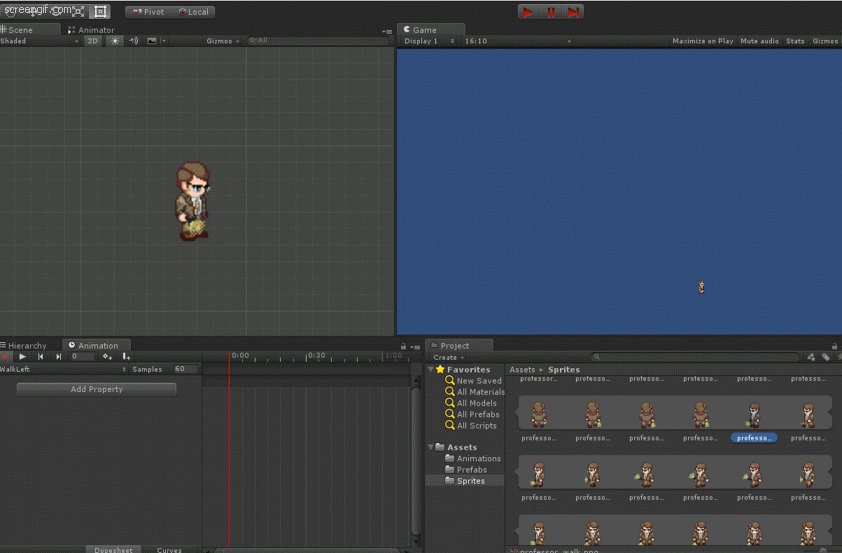
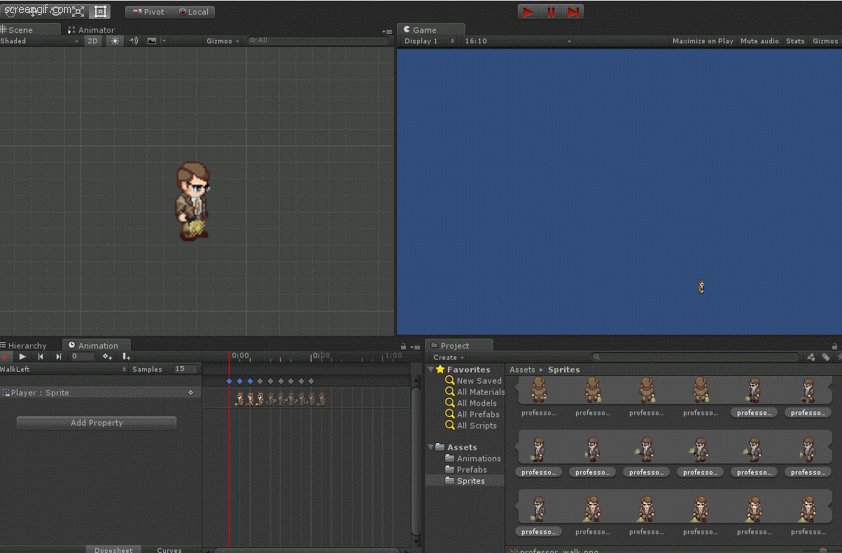
در تصویر زیر مشاهده می کنید که انیمیشن راه رفتن به سمت چپ را چطور ایجاد می کنیم Samples را به روی 15 قرار می دهیم تا با سرعت کم تری انیمیشن اجرا شود و طبیعی تر به نظر برسد.
در ادامه تمام انیمیشن ها را ایجاد می کنیم.
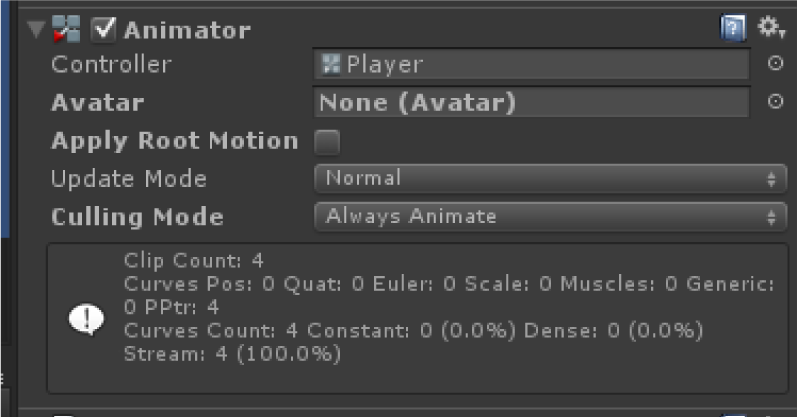
یک انیماتور کنترلر ایجاد می کنیم و کامپوننت انیماتور را به کاراکتر خود نسبت می دهیم.
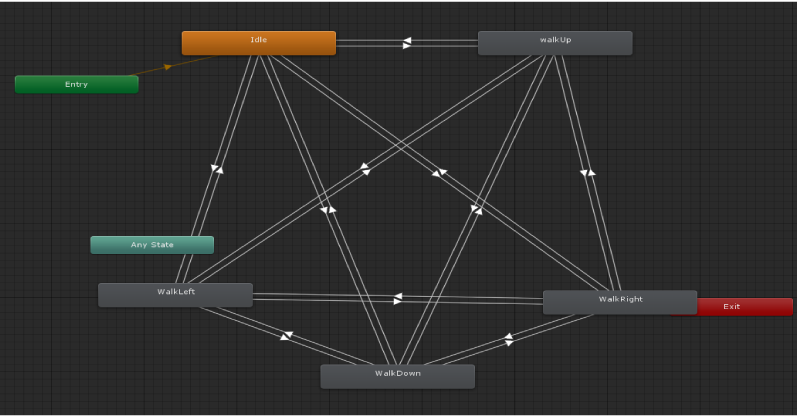
سپس انیمیشن ها را به درون پنجره انیماتور کشیده و روابط زیر را برای آن تعریف می کنیم.
از قسمت Parameters یک پارامتر از نوع int ایجاد کردیم و اسم آن را Direction گذاشتیم.
یک State خالی به نام Idle ، برای انیمیشن بیکار ایجاد کردیم.
از هر State دو ترنزیشن رفت و برگشت به State دیگر می زنیم ، یعنی هر State چهار ترنزیشن از آن خارج و چهار ترنزیشن به آن وارد شده است. (در تصویر بالا مشخص است)
به روی ترنزیشن ها کلیک کنید و به هر State موارد زیر را اختصاص دهید.
ترنزیشن هایی که به State --> WalkUp ختم می شوند ، پارامتر Direction را برابر 2 قرار دهید.
ترنزیشن هایی که به State --> WalkDown ختم می شوند ، پارامتر Direction را برابر 0 قرار دهید.
ترنزیشن هایی که به State --> WalkRight ختم می شوند ، پارامتر Direction را برابر 1 قرار دهید.
ترنزیشن هایی که به State --> WalkLeft ختم می شوند ، پارامتر Direction را برابر 3 قرار دهید.
ترنزیشن هایی که به State --> Idle ختم می شوند ، پارامتر Direction را برابر 4 قرار دهید.
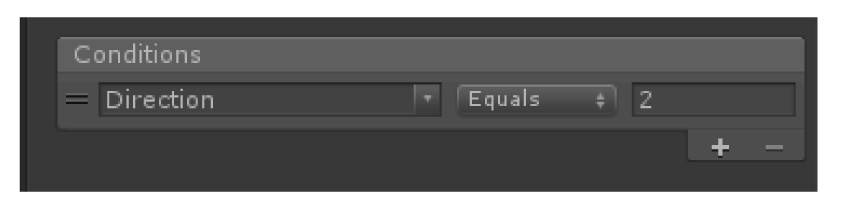
در ادامه یک نمونه عکس Condition گذاشته شده است.
بعد از این مراحل نوبت به کد نویسی سی شارپ در یونیتی می رسد.
یک اسکریپت سی شارپ در یونیتی ایجاد کنید.
در این جا اسم اسکریپت را Walk گذاشتیم.
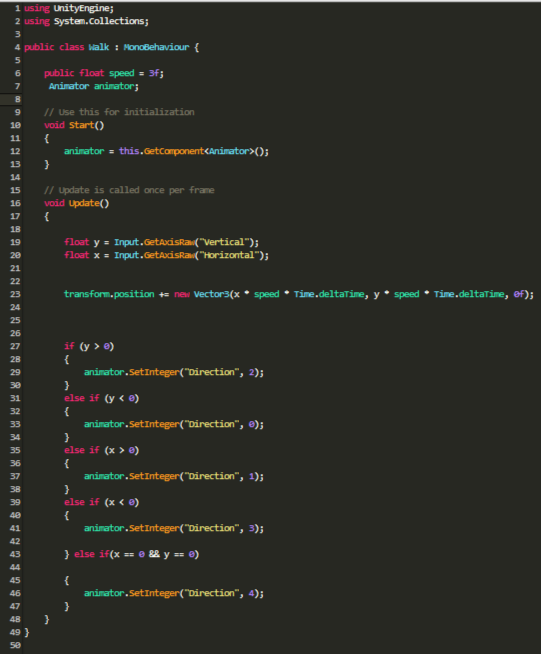
ابتدا اسکریپت را مشاهده کنید سپس به توضیح خطوط آن می پردازیم.
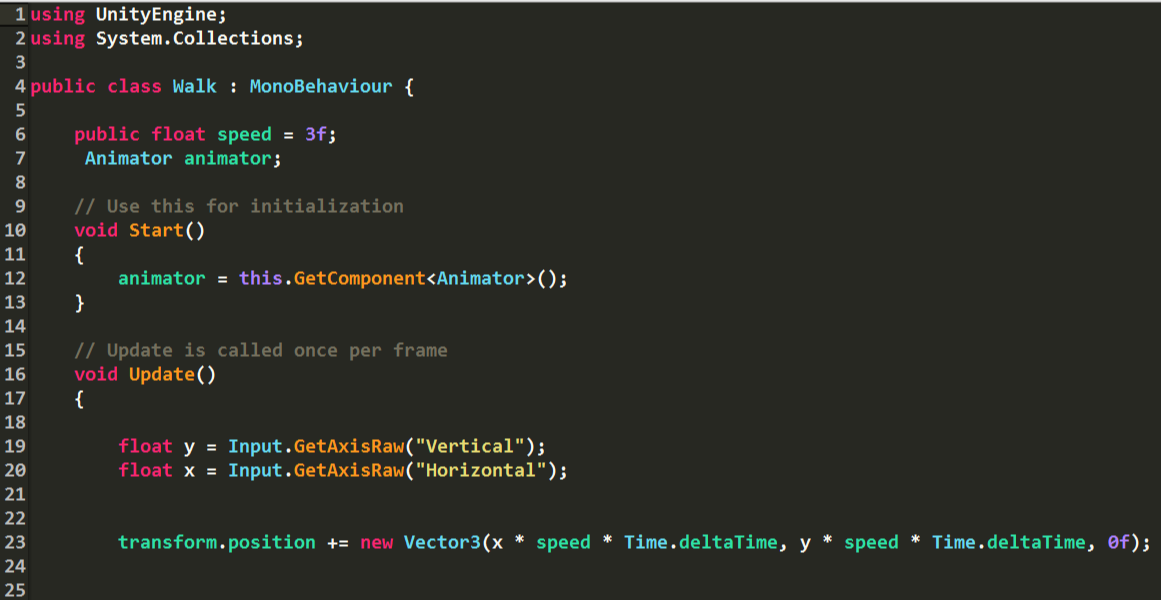
در عکس پائین خط های ابتدایی اسکریپت را مشاهده می کنید.
در خط 6 متغیر Speed را برای سرعت حرکت کاراکتر تعریف کردیم.
در خط 7 متغیر از نوع انیماتور برای دسترسی دادن به کامپوننت انیماتور کاراکتر ، تعریف کردیم ؛ سپس در تابع استارت این کامپوننت را درون این متغیر نگهداری کردیم.
در خط 19 و 20 در تابع آپدیت 2 متغیر اعشاری تعریف کردیم و با استفاده از کلاس Input و متد GetAxisRaw مقداری که از Vertical و Horizontal بر می گردد را درون متغیر های خود نگهداری می کنیم.
("Vertical" = عمودی = کلیدهای بالا ، پائین ، W و S)
("Horizontal" = افقی = کلیدهای چپ ، راست ، A و D)
متد GetAxisRaw مقدارهای 1 ، 0 و -1 را بر می گرداند.
در خط 23 مختصات کاراکتر را با مقدارهای مورد نظر جمع کردیم تا کاراکتر ما حرکت کند.
پارامتر z را صفر کردیم چون کاراکتر ما در این محور حرکتی نمی کند. در تایم دلتا تایم ضرب کردیم تا سرعت حرکت کاراکتر ما در تمام سیستم ها به یک میزان باشد.
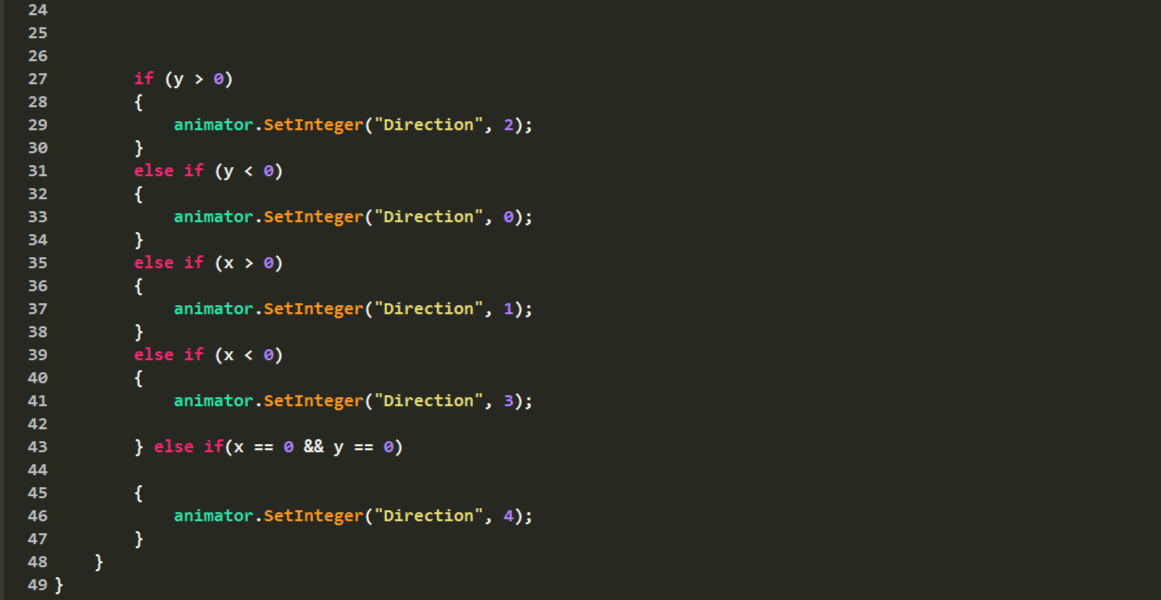
در عکس پائین ادامه خطوط کد را مشاهده می کنید.
در خط 27 شرط گذاشتیم اگر y بزرگتر از 0 بود انیمیشن WalkUp اجرا شود.
و در ادامه گفتیم اگر y کوچکتر از 0 بود انیمیشن WalkDown اجرا شود.
اگر x بزرگتر از 0 بود انیمیشن WalkRight و اگر کوچک تر بود انیمیشن WalkLeft اجرا شود.
و در نهایت اگر x و y هر دو برابر با 0 شدند انیمیشن Idle اجرا شود.
امیدوارم از این آموزش فارسی unity لذت برده باشید.
از این کاراکتر می توانید برای ساخت بازی های دو بعدی در یونیتی استفاده کنید.
می توانید فایل های پروژه را از لینک زیر دانلود کنید ، دقت داشته باشید این آموزش در یونیتی 5.3.4 اجرا شده است.
فایل اسکریپت سی شارپ یونیتی ، استفاده شده در آموزش هم از این لینک قابل دانلود هست.















دیدگاهها (۱۵)
Soltani
۲۱ تیر ۹۵ ، ۲۰:۴۴
پاسخ:
۲۱ تیر ۹۵، ۲۱:۰۶
علی
۱۷ مرداد ۹۵ ، ۰۹:۳۰
پاسخ:
۱۷ مرداد ۹۵، ۱۱:۰۲
علی
۱۷ مرداد ۹۵ ، ۱۶:۴۱
Mobile Strategy Terrain
اگه داری لطفا بهم بده
دو هفتس دنبالش میگردم
پاسخ:
۱۸ مرداد ۹۵، ۰۹:۰۹
علی
۱۸ مرداد ۹۵ ، ۱۳:۵۰
پاسخ:
۱۸ مرداد ۹۵، ۲۱:۴۴
علی
۲۰ مرداد ۹۵ ، ۱۱:۵۷
پاسخ:
۲۰ مرداد ۹۵، ۱۲:۱۰
محمذ
۱۲ آبان ۹۵ ، ۰۱:۵۷
پاسخ:
۱۲ آبان ۹۵، ۱۰:۲۶
فرهاد حسنپور
۰۹ بهمن ۹۵ ، ۱۴:۴۹
پاسخ:
۹ بهمن ۹۵، ۱۶:۴۲
فرهاد حسنپور
۱۰ بهمن ۹۵ ، ۱۱:۴۹
پاسخ:
۱۰ بهمن ۹۵، ۱۲:۳۶
امید
۰۱ تیر ۹۶ ، ۱۷:۱۰
چرا برای تغییر انیمیشن با این روش تأخیر و جود داره؟
پاسخ:
۲ تیر ۹۶، ۲۱:۱۱
محمد
۲۷ مهر ۹۶ ، ۱۱:۵۲
پاسخ:
۲۸ مهر ۹۶، ۱۸:۳۰
گرافیست ارشد
۲۰ خرداد ۹۷ ، ۱۹:۰۲
AmirHossein
۰۷ آذر ۹۸ ، ۱۸:۲۷
سلام خیلی عالیه.
لطفا از همین موضوع یه آموزش ویدیویی هم بزارید.
پاسخ:
۱۱ آذر ۹۸، ۲۰:۲۶
خواهش می کنم، در کانال آموزش های زیادی منتشر شده است
@GameDevUnity
موفق باشید
یک آدم!!
۲۹ اسفند ۹۸ ، ۱۶:۵۶
سلام ببخشید یک مشکلی داشتم،برای انتخاب نقطه سلخ(مرکزیت چرخش)در یونیتی ابتدا گزینهsprite editor رو میزنم بعد از اینکه نقطه سلخ رو انتخاب میکنم و گزینه Apply رو میزنم نقطه روی محلی که من انتخاب کردم قرار نمیگیره و روی مرکز تصویر قرار میگره، باید چیکار کنم درست بشه؟؟؟؟
morteza
۱۴ فروردين ۹۹ ، ۱۳:۲۷
سلام
برای من Input کار نمیکنه و انگار اصلا یه همچین کلاسی وجود نداره.
اگه میشه راهنماییم کنید.
ممنون
سجادی
۱۳ ارديبهشت ۹۹ ، ۰۳:۱۶
این عکس های مرحله به مرحله راه رفتن رو از کجا باید دانلود کنیم؟