در یونیتی چندین روش برای ساخت نوار سلامتی وجود دارد ، در حال حاضر یکی از بهترین روش ها استفاده از یوآی یونیتی هست.
در ادامه با این آموزش یونیتی از وبلاگ توسعه دهنده بازی همراه باشید.
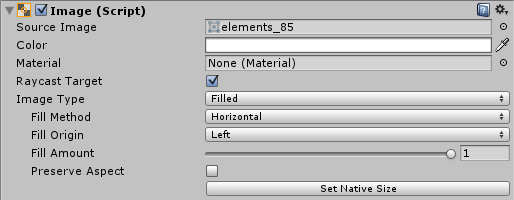
با استفاده از ui یونیتی یک image به صحنه پروژه خود اضافه کنید ، سپس اسپرایت مورد نظر خود را به Source Image دهید.
از قسمت Image Type نوع آن را به Filled تغییر دهید ، در قسمت Fill Method می توانید نوع کسر شدن از image خود را انتخاب کنید که معمولا برای کم شدن سلامتی از Horizontal (افقی) استفاده می شود.
می توانید در قسمت Fill Amount با حرکت دادن اسلایدر نحوه کسر شدن از Image خود را مشاهده کنید.
حالا یک اسکریپت جدید سی شارپ در یونیتی ایجاد کنید و هر نامی که علاقه دارید برای آن انتخاب کنید.
سپس این اسکریپت نمونه را می توانید در آن تایپ کنید :
شروع به شرح خطوط کد می کنیم :
در خط 3 می بیند که فضای نام Ui یونتی را به اسکریپت اضافه کردیم چون از Image داریم در اسکریپت استفاده می کنیم
در خط 7 متغیر با سطح عمومی تعریف کردیم تا Image خود را از داخل یونیتی به آن دهیم.
در خط 8 متغیر سلامتی بکاراکتر خودملان را مشخص کردیم(در بعضی از بازی ها از اسکریپت دیگر صدا زده می شود بسته به نوع اسکریپت نویسی توسعه دهنده)
در خط 17 در هر باز فراخوانی تابع آپدیت 1 واحد از خون کاراکتر کم کردیم.
در خط 20 مقدار Fill Amount را تقسیم بر 100 کردیم هر بار که از خون کاراکتر ما کم شود مقدارش درون Fill Amount قرار می گیرد.
در خط 22 شرط گذاشتیم اگر مقدارش کم تر یا مساوی 0 شد کاراکتر ما بمیرد.
این یک مثال ساده بود تا شما این مفهوم را یاد بگیرید با گذاشتن چند شرط دیگر می توانید دستورات کامل و حرفه ای ایجاد کنید.
موفق باشید...




دیدگاهها (۸)
محمد
۲۴ فروردين ۹۶ ، ۲۳:۴۰
ببخشید توی کنترل فریک دکمه هاشو چطور میشه اینطوری کرد؟
پاسخ:
۲۵ فروردين ۹۶، ۱۲:۰۵
حسین
۱۴ خرداد ۹۷ ، ۱۵:۵۵
پاسخ:
۱۴ خرداد ۹۷، ۱۷:۲۳
علی رضا
۲۳ تیر ۹۷ ، ۱۴:۳۹
پاسخ:
۲۵ تیر ۹۷، ۱۲:۳۶
علی
۱۰ آذر ۹۷ ، ۱۱:۴۱
پاسخ:
۱۰ آذر ۹۷، ۱۳:۴۱
بهنام نوروزی
۱۹ بهمن ۹۷ ، ۱۱:۵۵
پاسخ:
۲۴ بهمن ۹۷، ۱۱:۳۱
محمد مهدی
۳۱ ارديبهشت ۹۹ ، ۱۴:۱۶
سلام واقعا مرسی از اموزش درجه یکتون. ببخشید اگر من بخام یه عدد هم کنارش بیاد و اون همراه با عکس کم بشه باید چیکار کنم؟ هرچی تلاش کردم حتی عدد ه گذاشتم ولی نتونستم کمش کنم با کد ممنون میشم کمکم کنین.
hossein
۲۵ خرداد ۹۹ ، ۰۲:۴۴
خط 17 و 20 رو متوجه نمیشم به چه دلیل اعداد نوشته شدن
کیاوش
۲۸ فروردين ۰۰ ، ۱۴:۳۵
میشه به جای عکس عدد بزاریم