به نام خدا
در این اموزش متنی یونیتی روش پخش شدن انیمیشن در یونیتی 5 را آموزش می بینید.
معمولا در انجین های بازیسازی برای انجام دادن یک کار چندین روش وجود دارد ، بهترین روش برای پخش انیمیشن در یونیتی استفاده از انیماتور است.
در این اموزش زمانی که کاراکتر ما به تریگر مکعب آبی برسد انیمیشن مکعب سفید پخش می شود.
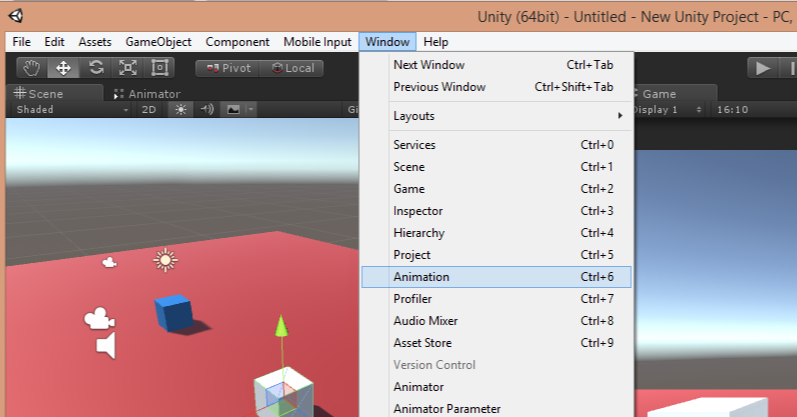
بعد از آماده سازی صحنه یونیتی از منوی Window پنجره انیمیشن را وارد صحنه یونیتی می کنیم.
بعد از وارد کردن پنجره انیمیشن می توانید با درگ کردن آن را در محل دلخواه قرار بدید ، سپس Cube مورد نظر در صحنه(در این آموزش ، مکعب سفید) را انتخاب کرده و روی Create در پنجره انیمیشن کلیک می کنیم.
در پنجره باز شده اسم انیمیشن را نوشته و ذخیره می کنیم. سپس دکمه رکورد قرمز روشن می شود با حرکت نوار قرمز در پنجره انیمیش یک انیمیشن تستی و کوتاه می سازیم در این جا من به شکل حرف L انگلیسی انیمیشن ساختم ، با کلیک به روی دکمه play در کنار دکمه قرمز می توانید پیش نمایش انیمیشن را مشاهده کنید.
حال که انیمیشن را ساختیم و ذخیره کردیم به مرحله کد نویسی سی شارپ در یونیتی می رسیم.
یک اسکریپت سی شارپ در یونیتی ایجاد کنید.
سپس اسکریپت زیر را تایپ کنید دقت کنید که نام کلاس سی شارپ باید با نامی که در داخل انجین برای آن انتخاب کردیم یکسان باشد.
در خط 6 متغیر عمومی از جنس انیماتور تعریف کردیم و برای مقدار دهی ، از داخل انجین مکعبی که برای آن انیمیشن ایجاد کردیم(مکعب سفید) را می کشیم و درون محل مشخص شده می اندازیم، یونیتی به طور اتومات تشخیص می دهد که به کامپوننت انیماتور آن نیاز دارد.
در خط 13 متد OnTriggerEnter را تعریف کردیم نحوه رفتار این متد به این شکل است که اگر جسمی دارای کلایدر وارد آن شود دستورات درون ان اجرا می شود ، که ما گفتیم جسمی که این اسکریپت به آن نسبت داده شده را از بازی نابود ، و انیماتور مکعب سفید فعال شود.
اسکریپ را به مکعب آبی نسبت می دهیم.
موارد زیر را دقت کنید :
- تیک انیماتور مکعب سفید را غیر فعال کنید.
- تیک IsTrigger مکعب آبی را فعال کنید چون ما از تابع OnTrigger استفاده کردیم و باید کاراکتر ما توانایی وارد شدن به تریگر مکعب آبی را داشه باشد.
- برای وارد کردن کاراکتر می توانید از استاندارد Asset های یونیتی استفاده کنید.
امیدوارم از این آموزش فارسی یونیتی از وبلاگ توسعه دهنده بازی لذت برده باشید.







دیدگاهها (۱۳)
amir
۰۸ تیر ۹۵ ، ۱۵:۰۷
پاسخ:
۸ تیر ۹۵، ۱۵:۲۰
Soltani
۰۹ تیر ۹۵ ، ۱۴:۰۵
پاسخ:
۹ تیر ۹۵، ۱۴:۲۹
Soltani
۰۹ تیر ۹۵ ، ۱۷:۲۸
پاسخ:
۹ تیر ۹۵، ۱۷:۳۷
Soltani
۱۰ تیر ۹۵ ، ۰۹:۲۶
پاسخ:
۱۰ تیر ۹۵، ۱۰:۰۵
Ahmad
۰۱ مهر ۹۵ ، ۱۳:۲۲
پاسخ:
۱ مهر ۹۵، ۱۶:۱۴
Ahmad
۰۱ مهر ۹۵ ، ۲۱:۳۲
پاسخ:
۲ مهر ۹۵، ۲۱:۰۴
امیر حسین
۲۶ دی ۹۵ ، ۱۸:۴۵
پاسخ:
۲۷ دی ۹۵، ۰۹:۳۶
احمدرضا
۱۹ فروردين ۹۶ ، ۱۷:۰۵
پاسخ:
۱۹ فروردين ۹۶، ۲۲:۵۶
علیزاده
۳۰ ارديبهشت ۹۶ ، ۰۸:۲۶
پاسخ:
۳۰ ارديبهشت ۹۶، ۲۲:۲۱
سارا
۲۳ ارديبهشت ۹۹ ، ۱۳:۲۰
عالیی
استاد اگه تونستید دوره هاتون رو تو سایت ما هم قرار بدید.
filelux.ir
سالار
۲۲ تیر ۹۹ ، ۱۷:۱۸
ببخشید من نمیدونم کجای کد اسم cube و اسم پلیری که میخواهد برخورد کند انیمیشنش رو اجرا کند رو کجاش بنویسم اسم انیمیشنی که ساختم هم نمیدونم کجاش بنویسم لطفا سریع جواب بدین چون خیلی باسم مهمه ممنون از سایت خوبتون.
حسن
۲۱ مرداد ۹۹ ، ۲۳:۳۶
عالی بود
یه درخواستی دارم اگه میشه یه پروژه محور پرداخت درون برنامه ای کافه بازار یا مایکیت رو هم بسازین (مثلا بشه از بخش فروشگاه سکه خرید کرد و از اون سکه ها بشه مهمات خرید یا اسلحه هارو ارتقا بدن یا جلیقه ضده گلوله رو ارتقا داد و...)
محمدامین
۰۶ دی ۹۹ ، ۲۲:۲۸
عالی