به نام خدا
در این آموزش یونیتی محو کردن یک image یوای در یونیتی را آموزش می دهیم.
شاید در بسیاری از بازی ها مشاهده کرده باشید که بعد از تعویض مرحله یا باز شدند یک درب و ... صحنه بازی به آهستگی تیره می شود و اتفاق مورد نظر پیش می آید در این آموزش یونیتی فارسی یک تابع پرکاربرد در یوای یونیتی را آموزش می دهیم.
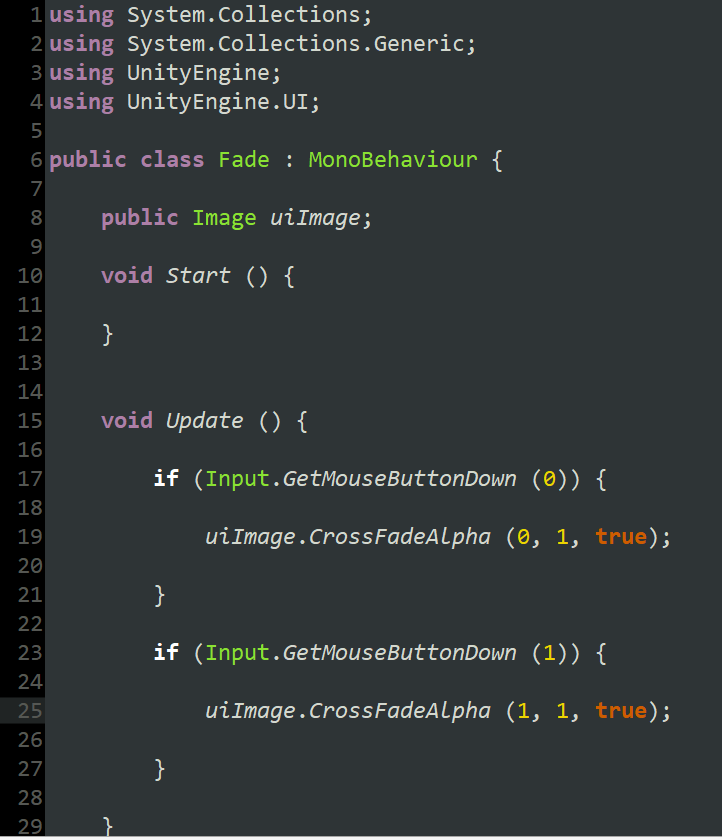
ابتدا عکس این کد سی شارپ یونیتی را مشاهده می کنید :
در خط 4 ، فضای نام UI یونیتی را وارد پروژه کردیم در صورتی که بخواهیم در اسکریپت خود از المان های یوای unity استفاده کنیم باید این فضای نام را وارد کنیم.
در خط 8 این کد سی شارپ یونیتی یک متغیر با سطح دسترسی عمومی از نوع Image تعریف کردیم که جزء المان های Ui در انجین یونیتی می باشد، باید در صحنه خود یک Image را وارد کنید و سپس آن را درگ کنید و درون اینسپکتور به این متغیر نسبت دهید.
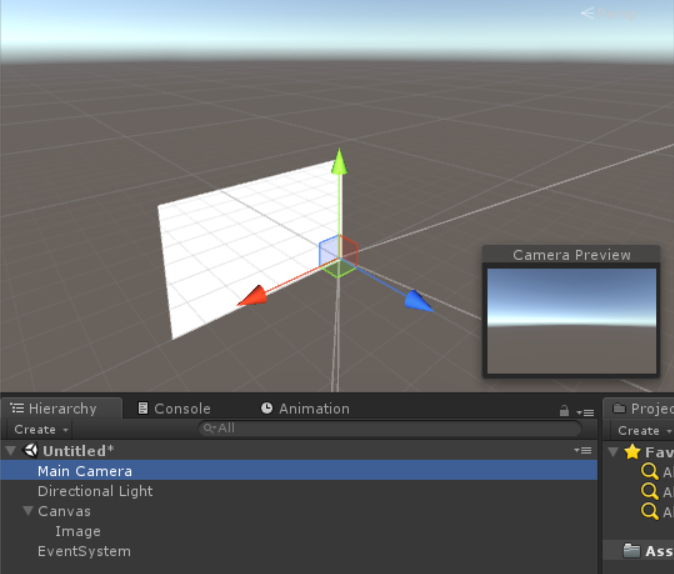
در این جا مشاهده می کنید که Main Camera در حالت انتخاب قرار دارد و یک Image که فرزند Canvas باید باشد در پروژه وارد کردیم.
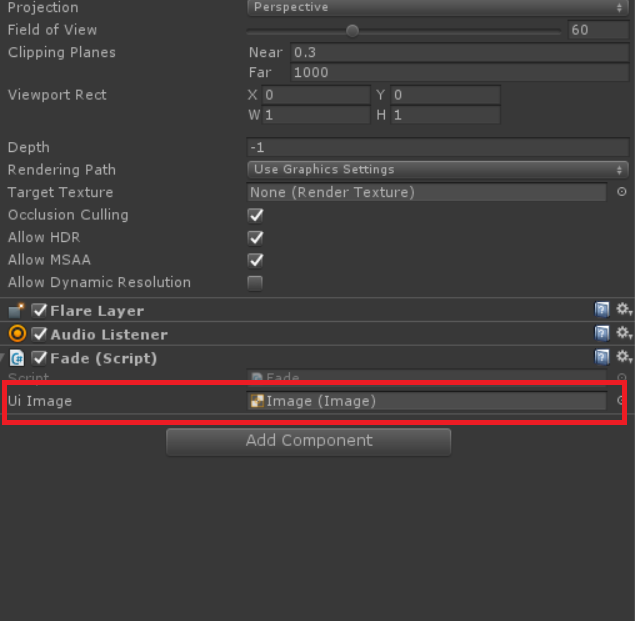
در کادر قرمز عکس زیر ، Image را به متغیر با سطح دسترسی عمومی نسبت دادیم :
در متد Update در خط 17 و 23 از دو شرط استفاده کردیم اگر با ساختار شرط و کلاس Input در یونیتی آشنایی ندارد از این آموزش استفاده کنید.
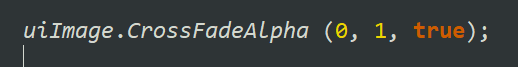
درون این شرط ها از تابع CrossFadeAlpha استفاده کردیم با این تابع می توانیم یک گیم آبجکت یوای را محو یا ظاهر کنیم ، این تابع یونیتی دارای سه پارامتر ورودی می باشد.
در عکس بالا مشاهده می کنید پارامتر اول صفر می باشد که مقدار مورد نظر آلفا عکس ما می باشد و وقتی صفر دهیم بعد از اجرا شدن شرط، image ما محو می شود یعنی آلفای آن صفر می شود.
پارامتر دوم همان زمان مورد نظر ما برای محو شدن یا ظاهر شدن می باشد که کاملا اختیار آن به عهده ما است و شما می توانید هر عددی را استفاده کنید.
پارامتر سوم مشخص می کند Time.Scale بازی را نادیده بگیرد یا از آن استفاده کند با این پراپرتی کلاس Time در یونیتی می توانیم بازی را در حالت توقف ، اسلوموشن و ... قرار دهیم در صورتی که از این پراپرتی اطلاعی ندارید از این آموزش بهره ببرید.
در این کد سی شارپ یونیتی در صورتی که کلیک چپ زده شود image طی زمانی که مشخص کردیم محو می شود و در صورتی که کلیک راست زده شود ظاهر می شود.
امیدوارم از این آموزش فارسی یونیتی و کدنویسی سی شارپ در یونیتی لذت برده باشید.






دیدگاهها (۴)
فرزین
۱۲ تیر ۹۷ ، ۱۸:۲۶
پاسخ:
۱۲ تیر ۹۷، ۲۰:۱۱
علی
۰۶ مهر ۹۷ ، ۲۰:۱۱
پاسخ:
۹ مهر ۹۷، ۰۹:۵۳
خرید اینترنتی
۱۷ شهریور ۹۸ ، ۱۰:۱۷
عاالی بود و جلوه ی بی نظیری از اطلاعات به اشتراک گذاشته اید
Alireza
۰۹ آذر ۹۸ ، ۰۸:۳۱
با سلام. من در خبزنامه عضو شدم، لطفا برام لینک دوره ها و پکیج های یونیتی را میفرستین.
پاسخ:
۱۱ آذر ۹۸، ۲۰:۳۳
به ایمیل شما ارسال شد