به نام خدا
در این آموزش یونیتی به تغییر مختصات x و y عناصر UI در یونیتی از طریق اسکریپت می پردازیم.
در ادامه با این آموزش فارسی unity از وبلاگ توسعه دهنده بازی همراه باشید.
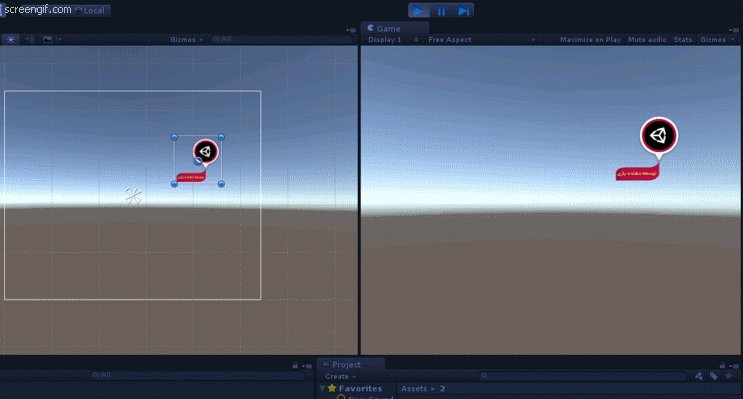
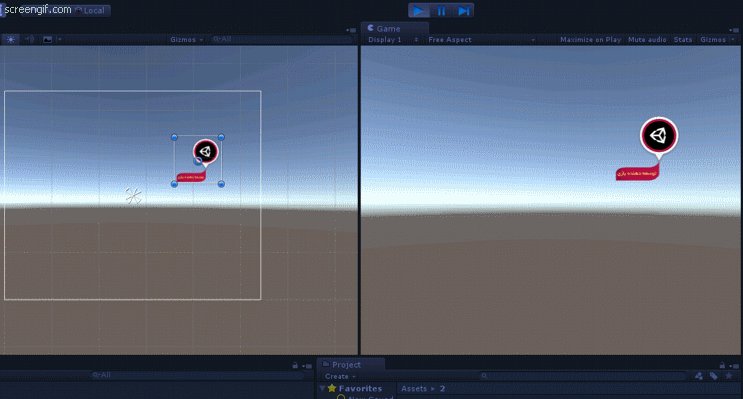
در ابتدا مشاهده می کنید زمانی که کلیک چپ زده می شود مختصات x و y عکس UI تغییر می کند.
یک اسکریپت سی شارپ جدید در یونیتی ایجاد کنید در این جا اسم آن را RectManager گذاشتیم.
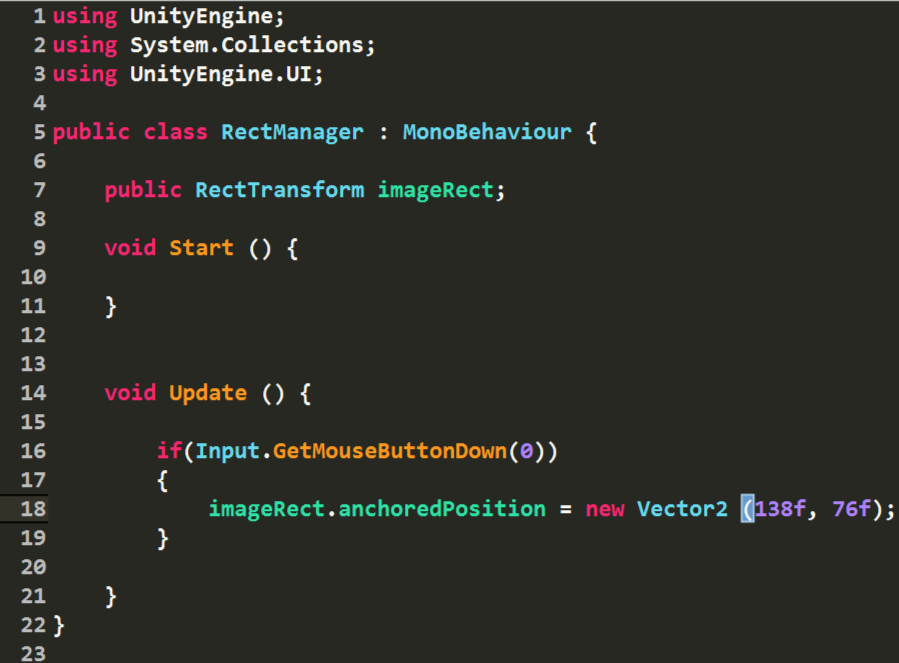
کد های زیر را درون آن تایپ کنید.
در خط 3 فضای نام ui را وارد اسکریپت سی شارپ یونیتی خود کردیم.
در خط 7 متغیر با سطح دسترسی عمومی از نوع RectTraansform تعریف کردیم ، از این نوع تعریف کردیم تا بتوانیم به anchorePosition دسترسی داشته باشیم.
در خط 6 گفتیم اگر کلیک چپ زده شد ، دستور خط 8 اجرا شود انکر پوزیشن شئ را برابر با یک vector2 کردیم که شما می توانید مختصات مورد نیاز خود را به عنوان x و y وارد کنید.
در این جا 138 و 76 را وارد کردیم.
به این راحتی شما می توانید مختصات عناصر ui را با کد نویسی در یونیتی تغییر دهید.
امیدوارم از این آموزش فارسی یونیتی لذت برده باشید.




دیدگاهها (۵)
محمد نوری
۰۸ مرداد ۹۵ ، ۱۷:۴۶
پاسخ:
۸ مرداد ۹۵، ۱۹:۳۱
Soltani
۰۹ مرداد ۹۵ ، ۱۳:۵۰
پاسخ:
۹ مرداد ۹۵، ۲۰:۴۲
محمد
۱۴ مرداد ۹۵ ، ۱۲:۳۸
میشه یه آموزش هم برای ثبت و ذخیره بالاترین امتیاز آفلاین بسازید؟؟
پاسخ:
۱۴ مرداد ۹۵، ۱۲:۵۶
رضا
۲۲ آذر ۹۸ ، ۱۹:۵۰
با سلام خدمت استاد رجب زاده
آقای رجب زاده یه سوال داشتم ؟
سوال اینه که چجوری میشه از توی کد به یک گیم ابجکت بگیم از مختصات جهانی استفاده کنه یا مختصاد محلی
Game
۰۳ مرداد ۰۰ ، ۲۰:۴۵
عالی بود!