در این آموزش فارسی یونیتی می خواهیم با هر بار کلیک به روی دکمه ، در ui یونیتی اسپرایت آن تغییر کند.
در ادامه با این آموزش فارسی unity همراه باشید.
در ابتدا نتیجه این آموزش یونیتی را مشاهده کنید.
مشاهده می کنید با هر بار کلیک اسپرایت میوه عوض می شود.
برای شروع یک گیم آبجکت خالی ایجاد کنید.
اسم آن را Bg گذاشته که مفهوم بک گراند می باشد ؛ سپس کامپوننت Sprite Renderer به آن دهید.
در نتیجه نهایی مشاهده می کنید که یک اسپرایت سفید به عنوان بک گراند میوه ها قرار گرفته است.
بعد از برش دادن اسپرایت آن را در پوشه ای به نام Resources قرار دهید ، دقت کنید حتما باید نام پوشه Resources باشد.
با استفاده از نام این پوشه می توان از طریق اسکریپت به محتویات آن دسترسی داشت.
یک اسکریپ سی شارپ در یونیتی ایجاد کنید نام مورد نظر خود را تایپ کنید.
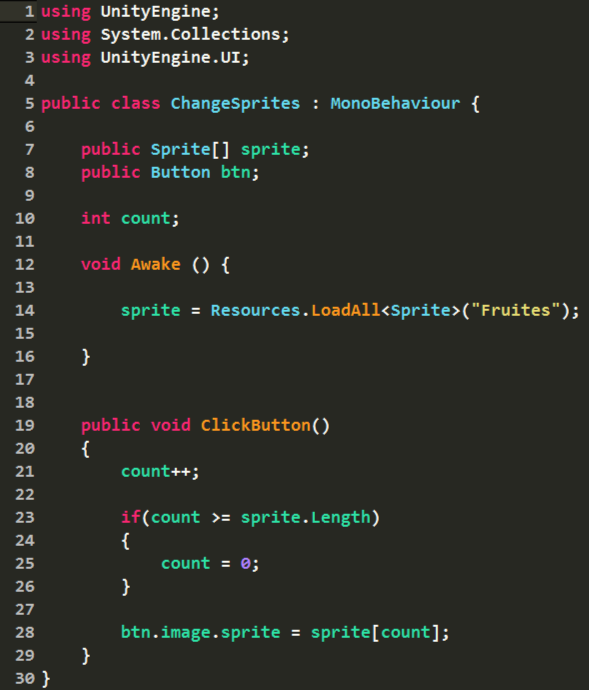
اسکریپت زیر را درون آن تایپ کنید.
دقت کنید چون می خواهیم از یوآی در اسکریپت خود استفاده کنیم باید فضای نام آن را وارد پروژه کنیم در خط 3 این کار را انجام دادیم.
در خط 7 متغیر از نوع اسپرایت و آرایه با سطح دسترسی عمومی تعریف کردیم ؛ به این دلیل که عکس هایی که ما می خواهیم به دکمه یوآی نسبت دهیم از نوع اسپرایت هستند ، با سطح دسترسی عمومی تعریف کردیم برای این که شما عملکرد متغیر را در انجین یونیتی مشاهده کنید.
در خط 8 متغیر با سطح دسترسی عمومی از نوع Button تعریف کردیم تا از داخل انجین دکمه خود را به آن نسبت دهیم.
در خط 10 متغیر از نوع عدد صحیح برای شمارنده اسپرایت ها تعریف کردیم.
در خط 14 تمام اسپرایت های درون پوشه Resorces را درون متغیر اسپرایت خود که از نوع آرایه هست ریختیم ؛ دقت کنید در پرانتز جلوی دستور باید اسم اسپرایت ما با اسمی که در انجین داریم یکسان باشد.
در خط 19 تابع با سطح دسترسی عمومی تعریف کردیم برای این که می خواهیم از On Click دکمه خود استفاده کنیم.
هر بار که روی دکمه خود کلیک کنیم متغیر count را پلاس پلاس می کنیم یعنی 1 واحد به آن اضافه می کنیم.
در خط 23 شرط گذاشتیم اگر متغیر ما بزرگتر مساوی طول آرایه اسپرایت شد ، دوباره متغیر count را برابر صفر می کنیم ؛ اگر این کار را نکنیم چرخه عوض شدن اسپرایت بعد از یک دور که به انتها برسد دیگر اجرا نمی شود و انجین خطا می دهد چون متغیر count هر بار که کلیک کنیم اضافه می شود و اندازه آن از طول آرایه ما در نهایت بیش تر می شود ، پس این کار را انجام دادیم تا هر بار طولش مساوی یا بیش تر شد دوباره به اسپرایت ابتدایی که اندیس صفر دارد برگردد.
در خط 28 خصوصیت image و پراپرتی sprite آن را برابر با خانه های آرایه خود قرار دادیم که با هر بار کلیک به خانه بعدی می روند.
اسکریپت را به یک گیم آبجکت خالی نسبت دهید می توانید نام آن را GameManager گذارید ، و به روی دکمه پلاس دکمه خود کلیک کرده گیم ابجکت را درگ دراپ می کنیم درون آن و سپس متد با سطح دسترسی عمومی را انتخاب می کنیم.
امیدوارم از این آموزش فارسی unity از وبلاگ توسعه دهنده بازی لذت برده باشید.
می توانید از لینک زیر اسپرات استفاده شده در پروژه را دانلود کنید.






دیدگاهها (۱)
Soltani
۲۲ تیر ۹۵ ، ۱۷:۴۰
پاسخ:
۲۲ تیر ۹۵، ۱۸:۰۴